

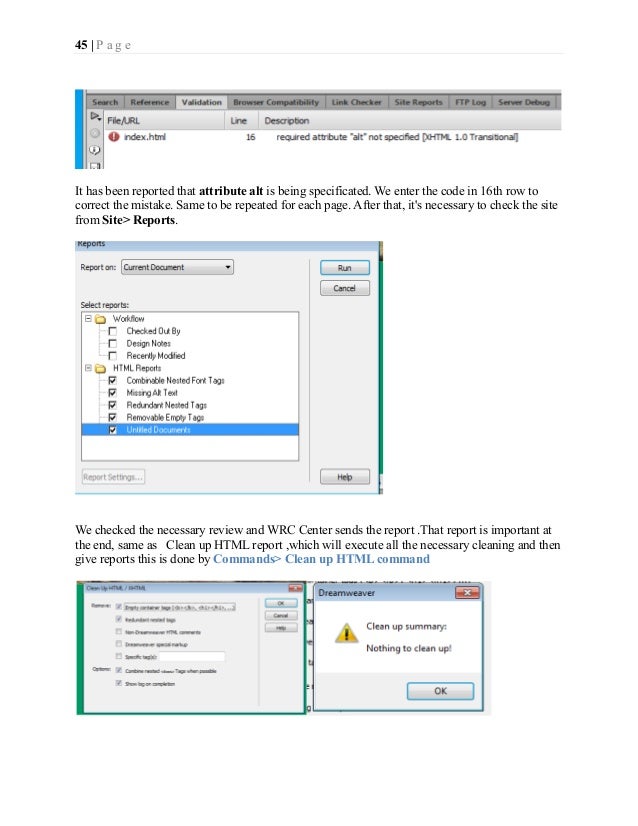
HOW TO MAKE A SLIDESHOW IN DREAMWEAVER CS6 HOW TO
This LyndaCampus course has been included in Week 1 since it covers in two hours how to create your first website using Dreamweaver CC and you may enjoy to have seen the whole process in Week 1. The expectation is not that you have listened to all these videos by the end of Week 1 and that you are able to do what is covered. Course Gameplan (2:52) Requirements, Grading.Your Guide (6:12) Info about course designer and instructor.Project Highlights (0:52) Showcase of projects created by previous students.Course Intro (10:14) Overview, Goals, Scope.Adobe CC, View with or without tabs and search Lectures page. Intro (9:10) Course Design, Adobe CS6 vs.Like a lot of things in coding, the more you look into it, the more details there are! Best approach though is to start off simple and get it working reliably, then add refinements. For best results make the hidden preload the same dimensions as the visible image space, that way the transfer is instantaneous. The way to overcome this is to preload the next image into a hidden div or other container, then swap it out with the current one. While this will work, the proviso is that if you load the image directly into the page over a slow link, it will 'slow wipe' into place, which looks dreadful.

You then sequentially change the 'src' property of your onpage tag with javascript.ĭocument.getElementById('image_id').src='nextpiccy.jpg' Better to have a single tag, and declare the sequential image names as a javascript array.

In terms of operability, if you load the whole collection of large images at the start, the user will be waiting forever. You also need to provide some way of stopping the timeout loop. There is already an array, document.images so you don't need to create one. There is no need to use css class-reassignment to change opacity. Please let me know what you think and thanks again to all of you for your valuable responses! Var images=document.getElementByTagName ("img")

Var interval=6*20 //seconds between change
HOW TO MAKE A SLIDESHOW IN DREAMWEAVER CS6 CODE
I actually wrote code while watching a tutorial on it: here it is but it does not work: Guys thanks to you all for the great responses and help I appreciate it! Bryce I am aligned to your comment about posting my own code, when it comes to being green with coding I am neon. The final release will have freeware ones. Some of the test images might be copyright, BTW. One of the principles here is that the controls are always in the same place onscreen, regardless of the image size. Can be operated by mouse, touchscreen or keyboard. To see the control bar, drag the mouse to the screen bottom, or tap the bottom on a touchpad. Gallery2 will replace it once it's had a bit more testing. (Something to do with javascript event handling, most likely) The Gallery 1 plugin is of course still available as production quality code. There is still an issue with the spinner being shown unnecessarily during a small download, which I need to track down. This is ostensibly for Mara CMS, but I would consider releasing Joomla, WP or static versions if there is demand.īear in mind the online version has a few bugs, most of which have since been fixed in the local build. Meant to do some on it today, but plumbing and decorating got in the way )


 1 kommentar(er)
1 kommentar(er)
